Since the web is always changing and new technologies are constantly emerging, my desire to learn these new technologies increases. I love learning new things, and how else would I grow as a designer and developer?
When I set out to rebuild my portfolio I decided it was the perfect opportunity to learn Jamstack and static site generators (This site is built on the site generator Gatsby). It was such a breezy experience, and I think I'm fully converted to making small static sites with the Jamstack tech now.
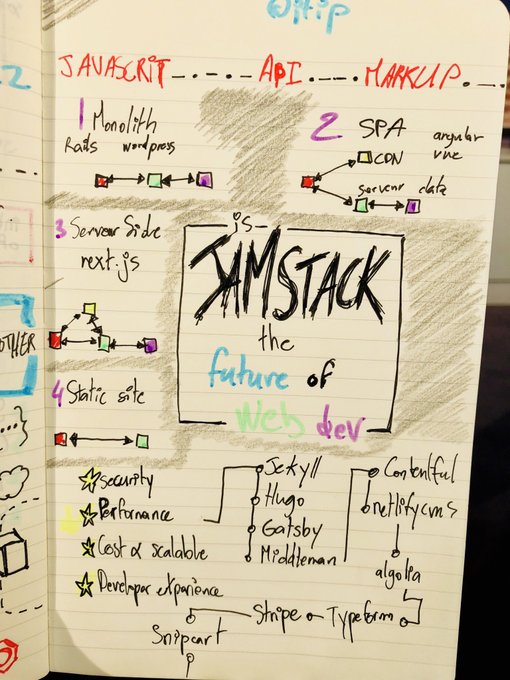
So what is Jamstack? A technical definition sounds like this:
"JAMstack stands for JavaScript, APIs, and Markup. The term was coined by Mathias Biilmann to describe a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup. The static nature of a JAMstack app makes scaling easy, and causes little to no dev-ops overhead."
An easy way of putting it is that it's a modern architecture for quickly building almost any type of website, big or small! It's appealing because websites load fast, they are quick to build out, and the cost can be anywhere from absolutely free to very inexpensive (this website costs me nothing to run and is completely open source and hosted on GitHub).
There are also a number of content management systems you can include in your build that will allow you to make quick edits to the content of your site. Even better--you can hand the content workflow to another person without technical skills like any traditional CMS. This site was built with Forestry and I quite like how easy it is to edit the content in my portfolio.
I am thrilled with the flexibility, ease of use, speed, and features offered by Jamstack and I am excited to continue to learn more and see where this new web development technology goes next.